How a Mobile-Friendly Design Can Boost Your Conversion Rate
Overview
Are you tired of seeing customer after customer leave your website due to a subpar mobile experience?
You’re not alone.
In today’s world, an increasing number of customers are accessing websites from their phone or tablet – and these visits can often make up more than half of all website traffic.
That said, if your site isn’t optimized for mobile viewing, these customers probably won’t stick around for long.
And the longer they stay away from your site, the less likely they are to ever become a paying customer!
By investing in a mobile-friendly design for your website and other digital assets, you can increase conversions and bottom line sales.
So how exactly does this work?
How will having a mobile-friendly design boost conversion rates?
Read on to find out why it’s so important and some tips on how to get started on making sure that every customer who visits has the best possible experience when using your site on their phone or tablet.
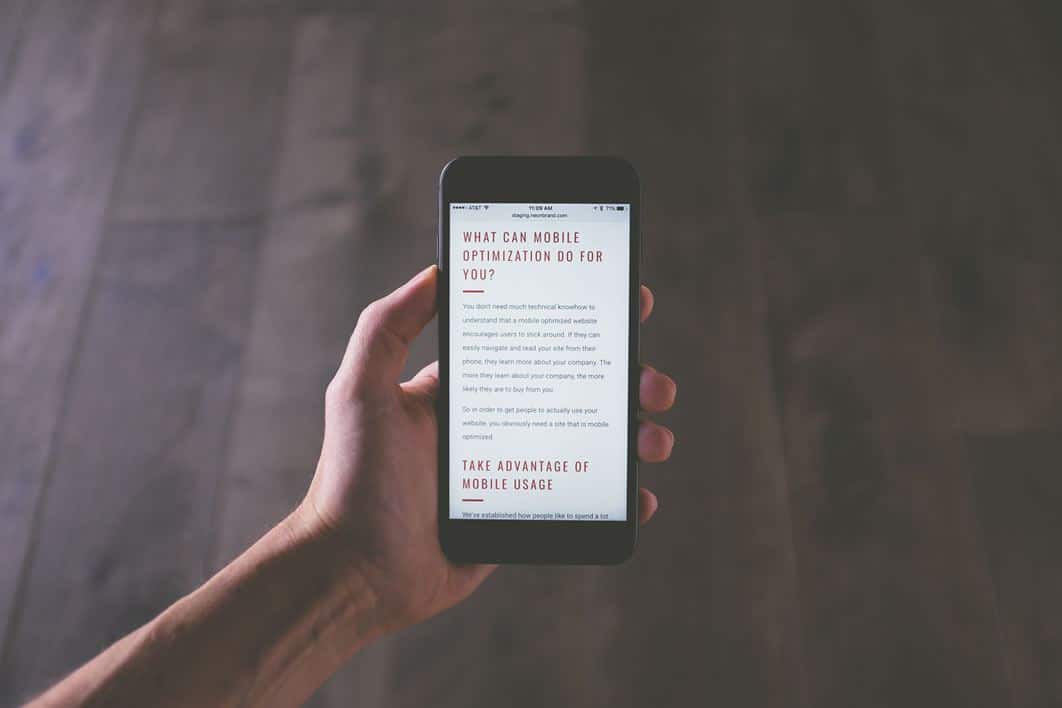
The Importance of Mobile-Friendly Design
It’s no secret that mobile devices have become a daily staple for many people.
With the rise of smartphones, tablets and other smart devices, having a mobile-friendly website is essential to ensure you are reaching the maximum number of potential customers.
Mobile users account for over half of all web traffic and this is only continuing to grow.
It is becoming increasingly important for businesses to invest in creating a responsive website design that looks great on all devices; from desktop computers to phones and tablets.
Not only does having a mobile-friendly website make your brand appear more professional, but it also increases your chances of converting visitors into customers by improving their user experience on your website or app.
A well-designed website with an easy to navigate layout across all platforms will give customers the confidence they need when visiting your site – ultimately resulting in higher conversion rates.
Understanding the Impact of Mobile Devices on Conversion Rates
It’s estimated that over 60% of web traffic now comes from mobile devices, so if you want to maximize your conversion rate and increase sales, you need to make sure your site appeals to its growing mobile audience.
Failing to create an optimal mobile experience can have a negative impact on conversions as users will be more likely to become frustrated and leave without taking action.
Studies show that 40% of people will leave a website if they have any difficulty accessing it from their device or if the page takes too long to load.
Improving page speed and ensuring elements like text, images, menus and buttons are easy for customers use is essential for success in today’s digital landscape.
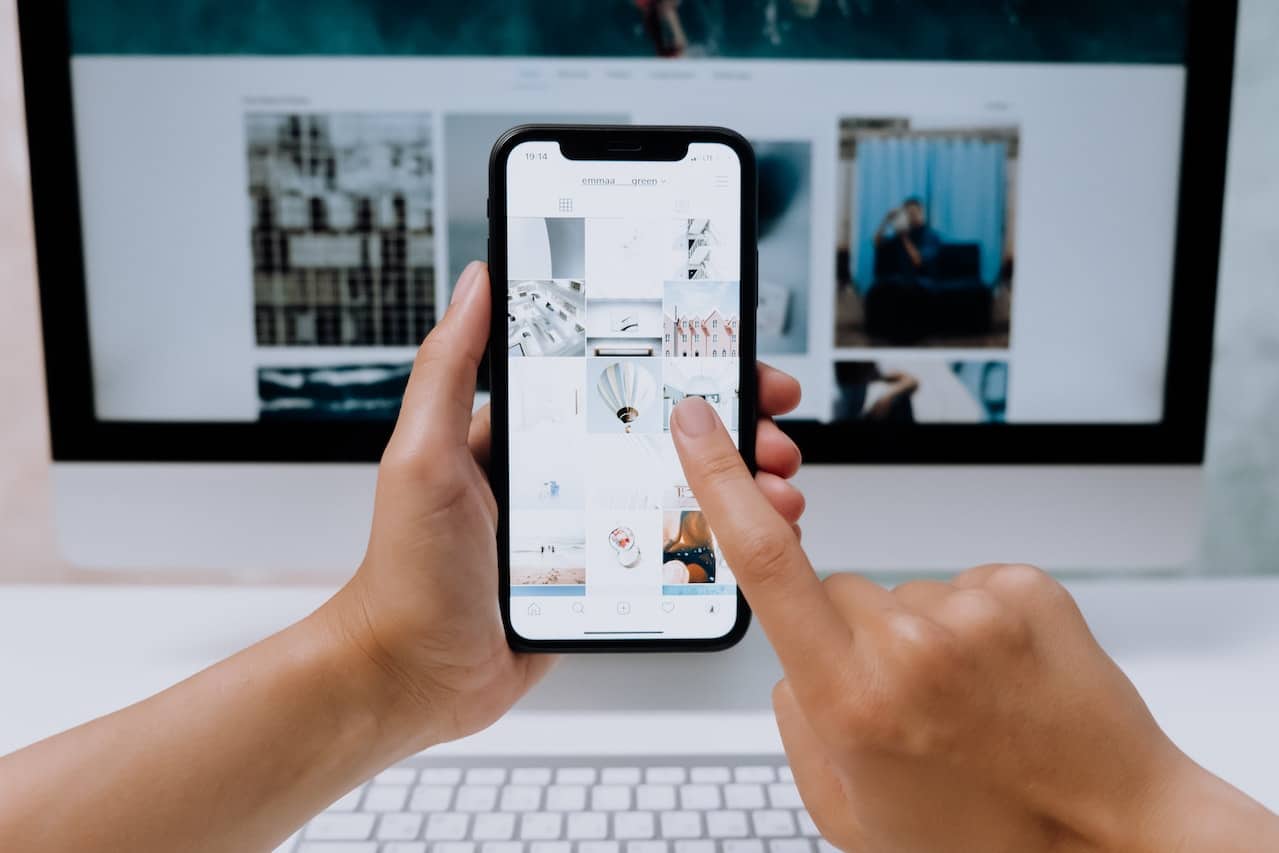
How Responsive Design Can Improve Your Mobile User Experience
Responsive website design is a development technique that allows a website to automatically adjust its layout and content in order to fit the size of the device being used.
This means your website will look great on any mobile device, whether it’s an iPhone, Android phone, tablet or laptop.
It ensures that users can easily navigate and interact with your site without having to pinch and zoom in order to view content.
Responsive design also helps boost engagement rates by making sure all content is correctly displayed across devices, regardless of screen size or resolution.
This creates a better user experience for mobile visitors, who are more likely to engage with your site if they don’t have to zoom in or pan around just to find what they’re looking for.
By improving the user experience for mobile visitors, you can increase their likelihood of completing desired actions such as signing up for newsletters or making purchases from your site.
The Role Of Page Load Speed In Mobile Optimization
Page load speed is one of the key components of a mobile-friendly design, and it can have a huge impact on your conversion rate.
Nowadays, people are relying heavily on their smartphones and tablets to browse the web, shop online, and do a bunch of other things.
Naturally, they expect the pages they visit to load up fast and run smoothly.
If your website takes ages to load or isn’t very responsive, it’s highly probable that your visitors will ditch your page and look for another option that loads up quickly.
A good rule of thumb is that pages should be loaded within three seconds or less.
To ensure that this happens you need to pay close attention to the size and quality of images you use, as well as any code embedded into the page such as HTML or Javascript elements.
You also need to make sure that all server requests are optimized and responded to quickly.
Making these changes can greatly reduce your page loading times and lead directly an increase in conversions from mobile traffic!
Best Practices for Creating A Mobile-Friendly Website
In order to ensure your website provides a positive user experience for mobile users, there are some key best practices you can follow:
First, keep the design simple and focus on creating an intuitive user experience.
Use large buttons and simple navigation so users don’t have to spend time figuring out how to find what they’re looking for.
Consider using media queries so your site can be properly displayed on different sized screens.
Media queries are a technique used to tailor the presentation of a website’s content to fit the dimensions and resolution of various devices.
This helps ensure that your website appears well-designed and easily accessible, regardless of the type of device your visitors are using to view it.
Next, optimize your page speed – if users have to wait too long for pages or images to load, they’re likely to leave before reading and engaging with your content.
Minimize HTTP requests as much as possible by using fewer images or a caching plugin.
WP Rocket is a plugin that can help with caching, which is the process of storing website data temporarily on a user’s device or browser to reduce load times and enhance website performance.
When a user visits a website, the browser downloads all the website’s data, including images, scripts, and other content, and stores them in a cache.
When the user returns to the website, the browser can load the cached data, which speeds up the loading process.
WP Rocket helps with caching by creating cached versions of a website’s pages and storing them on the server or the user’s browser.
This means that when a user visits the website, they can quickly access the cached version of the page, instead of waiting for the website to load from scratch.
WP Rocket also includes other features such as minification and compression of HTML, CSS, and JavaScript files, which helps reduce the size of these files and further enhance website performance.
By implementing caching with WP Rocket, you can significantly improve your website’s loading times and provide a better experience for your visitors.
You could also consider utilizing AMP templates to reduce loading time even further.#
When we say “utilizing AMP templates to reduce loading time even further”, it means creating web pages using the AMP (Accelerated Mobile Pages) framework to further decrease the time it takes for web pages to load on mobile devices.
AMP templates are designed to create web pages that are lightweight and streamlined, allowing them to load quickly on mobile devices.
They use a set of specific rules and restrictions to ensure that web pages load as quickly as possible.
For example, AMP pages use optimized versions of HTML and JavaScript, and external resources like images and videos are loaded asynchronously, which can reduce the time it takes for a web page to load.
Once you’re pages are optimized for mobile, you should test them across multiple browsers and devices to ensure optimal performance everywhere – from iPhones and iPads running iOS7+ all the way up through Android devices running KitKat 4+.
This way you can be sure that no matter which device a user is accessing your site from, it will look perfect and load quickly for any user on any device.
Mobile-Friendly Design Tips To Help Increase Your Conversion Rate
– Use sticky headers and footers that stay in place as the user scrolls through the website. This feature ensures that the navigation menu and key information are always visible, improving the user experience and increasing the likelihood of conversion.
– Implement a search bar that is easy to locate and use on mobile devices. Users who have trouble finding what they’re looking for may leave the website, so a search bar that’s prominently displayed can help prevent this from happening.
– Incorporating social proof can increase conversion rates. Displaying customer reviews, ratings, and testimonials on the website can help build trust with potential customers and persuade them to take action.
– Utilizing dynamic and personalized content can also improve the user experience and increase conversion rates. By using data such as the user’s location, browsing history, and previous purchases, businesses can tailor the content to meet the user’s needs and interests.
– Implementing a mobile-first design approach ensures that the website is designed with mobile users in mind, rather than simply adapting a desktop website for mobile use. This approach prioritizes the mobile user experience and can lead to higher conversion rates.
Mobile-Friendly Design Case Studies: Real-Life Examples of Success
Let’s examine the websites and apps of popular brands like Airbnb, The Guardian, and BBC News, highlighting the features that make their designs successful.
By looking at these examples, we can learn from best practices and apply them to our own designs.
Airbnb
With the ever-increasing use of mobile devices for browsing the web, Airbnb has done a great job at optimizing their website for mobile devices using responsive design.
Their website features a grid layout that adapts to different screen sizes, allowing users to easily navigate through the website.
By simplifying their design, Airbnb has made it easier for users to find what they’re looking for, while also using whitespace effectively to make the website look cleaner and less cluttered.
Regardless of what device you’re using, Airbnb’s website provides an easy and enjoyable user experience.
The Guardian
The Guardian’s website is a prime example of mobile-friendly design.
The website has been optimized for different screen sizes, thanks to the use of responsive design.
The Guardian’s website boasts a simple and intuitive design, making navigation through the website a breeze for users.
Their effective use of whitespace makes the website look cleaner and less cluttered, which enhances the user experience.
The website is user-friendly, no matter what device you’re using.
BBC News
BBC News’ website is designed with the user in mind.
Their website has a simple and intuitive design that makes navigation effortless, ensuring that users can access the content they want with ease.
The website’s effective use of whitespace gives it a clean and uncluttered look, enhancing the user experience.
Their mobile-friendly design makes it easy to access news on the go.
Whether you’re on mobile, tablet or desktop, BBC News’ website provides an optimal user experience.
The Future of Mobile Design And Its Implications For Conversion Rates
The future of mobile website design is exciting, with emerging technologies and changing consumer behavior driving innovation and new design trends.
As mobile devices continue to dominate internet usage, businesses will have to stay up-to-date with the latest mobile design trends to optimize their websites for mobile users and improve conversion rates.
One trend that’s likely to shape the future of mobile website design is the use of artificial intelligence (AI) and machine learning.
AI can help businesses create personalized experiences for each user, improving the user experience and increasing the likelihood of converting visitors into customers.
For example, businesses can use AI-powered chatbots to provide customer support and answer frequently asked questions, leading to higher conversion rates.
Another trend that’s gaining traction is the use of progressive web apps (PWA) for mobile website design.
PWAs combine the best features of mobile apps and websites, providing a fast and reliable user experience that’s optimized for mobile devices.
They can also work offline and have app-like features, such as push notifications, making them more engaging for users and leading to higher conversion rates.
The rise of voice search and virtual assistants is also likely to impact mobile website design in the future.
Businesses can optimize their websites for voice search by using natural language and providing clear and concise answers to common questions.
Voice search optimization can help businesses improve their search engine rankings and increase their visibility to mobile users, leading to higher conversion rates.
As more people use mobile devices to browse the internet and make purchases, businesses that prioritize mobile optimization with these emerging technologies will be more likely to convert visitors into customers.
Conclusion
Creating a mobile-optimized website is crucial for businesses as more and more people are accessing websites and making purchases through their mobile devices.
To maximize conversion rates, it’s essential for businesses to understand the impact of mobile devices on user behavior and design a website that meets their needs.
Responsive design is a fundamental aspect of mobile-friendly design that ensures websites are easy to navigate and use on smaller screens.
It’s important to consider page load speed as well, as customers are likely to leave a website if it takes too long to load.
By following best practices for mobile-friendly design, businesses can design a website that prioritizes the mobile user experience.
Mobile-friendly design tips, like using clear calls to action and optimizing images, can significantly increase conversion rates.
Looking at case studies of successful mobile design implementations provides real-life examples of how mobile optimization can boost a business’s success.
As mobile design continues to evolve, businesses must keep up with emerging trends and technologies to stay ahead of the competition.
By keeping their website user-friendly and effective in converting mobile visitors into customers, businesses can ensure that they remain successful in the future.